前端常见问题
[1]登录系统提示“您没有权限拒绝访问”
前端工程正常启动后,弹出错误提示“您没有权限,拒绝访问”,如下图所示:

出现该问题,请首先检查是否严格按照文档描述的内容和步骤进行的后端部署,特别是有没有执行 【重置缓存】 这一步。
具体问题的原理,和重置缓存章节描述的基础原理一致。初次搭建环境,需要初始化数据库,这里就包括用户、角色、权限以及相关的关联关系。不管是以手动方式还是自动方式进行的数据库初始化,本质都是直接执行 sql 脚本。而使用 Spring Authorization Server 和 Spring Security 做微服务,标准合理的方式是在各个服务中进行接口的鉴权。各服务的鉴权数据是以缓存的形式存储在各个服务中。因为使用了多级缓存,在数据库中执行 sql 脚本,是无法触发缓存数据生成的,这就导致即前后端成功运行之后,登录前端会出现没有权限的提示,因为缓存中没有权限数据。
解决办法
- 停止所有服务
- 清空 Redis 缓存数据
- 再次运行所有服务
单体版也是如此
[2]客户端身份验证失败
前端工程正常启动后,弹出错误提示“客户端身份验证失败”,如下图所示:

具体问题的原理,与下面问题的原理一致。想要了解原理,可以看下面问题中的"系统设计逻辑",不关心可以跳过。
问题原因
这个问题原因就是:没有初始化数据库。
第一次搭建本系统,还是建议耐心、细致的看文档,相关的内容都有说。
[3]登录框无法输入用户名和密码
前端工程正常启动后,出现登录框无法输入用户名和密码的情况。通过浏览器控制台查看,控制台中会出现 412 错误,如下所示:
POST http://localhost:8847/dante-cloud-uaa/open/identity/session 412 (Precondition Failed)系统设计逻辑
- 为了提高系统的安全性,本系统混合 SM2(非对称) 和 SM4(对称加密) 算法,基于自定义注解和数字信封技术,设计接口数据前后端加密传输逻辑。实现 Sm4 KEY 动态生成、前后端数据加密传输、一人一钥的安全机制。
2.7.X 版本之前,默认使用的是 RSA + AES 算法实现,2.7.X 版本之后改为使用 SM2 + SM4,仍旧支持 RSA + AES 可以通过修改配置进行变更
- 由于 Vue 的 Session 存在变化的问题,导致使用 Vue Session 无法确认唯一性,因此系统中增加了自定义 Session 机制。本系统的安全机制,就是基于自定义 Session 机制实现。每次使用系统时,根据自定义 Session,后端动态生成秘钥实现数据的加密传输。
- 因为,自定义 Session 的创建和秘钥的传输,使用的是
开放接口,即无须认证既可以使用的接口。所以为了进一步提升安全性,open/identity/session接口,增加了对客户端的认证逻辑,如果是非法客户端或者客户端未验证通过,open/identity/session的接口是无法返回正确信息,输入用户名和密码也无法正确解密,所以输入框被禁用。
出现问题的原因
open/identity/session 接口要验证客户端的合法性,使用的是 clientId 和 clientSecret 信息,在系统后端进行验证。客户端信息验证失败,通常是以下几方面原因:
- 后端 IP 地址错误,前端无法正常连接。
- 数据库中有数据,
clientId和clientSecret信息不匹配。 - 数据库未正确初始化数据,
oauth2_registered_client表中没有数据,所以clientId和clientSecret信息始终是不匹配的。
如何解决
- 检查前端工程中,
.env.development或.env.production文件中配置的后端 IP 地址是否正确。 - 初次搭建本项目的过程中,在工程尚未正确运行时,除了在前端修改后端访问 IP 外,不要擅自修改其它已经配置好的参数。
- 检查数据库是否正确进行了数据初始化操作(检查数据表里是否有数据,特别是
oauth_client_details)。
提示
大多数情况,要么是没有耐心和认真的看文档,不按照文档操作;要么是在系统还没有运行成功,搭建的过程中,就按照自己的想法和理解进行修改和参数调整,导致运行失败。
为什么控制台中看到返回的是412错误
412 错误是源于本项目中的自定义错误体系。为了更快捷更准确的定位错误,本系统自定义错误体系与 Http 协议中的状态进行了有机结合,并尽可能借鉴 Http 状态的含义。
本系统自定义错误体系借鉴了 Http 412 (Precondition Failed) 状态的含义: 未满足前提条件。看到这一类错误,通常代表是因为前序的条件或者参数为准备充足,导致无法正确运行。
[4](老版本)前端工程编译失败无法启动
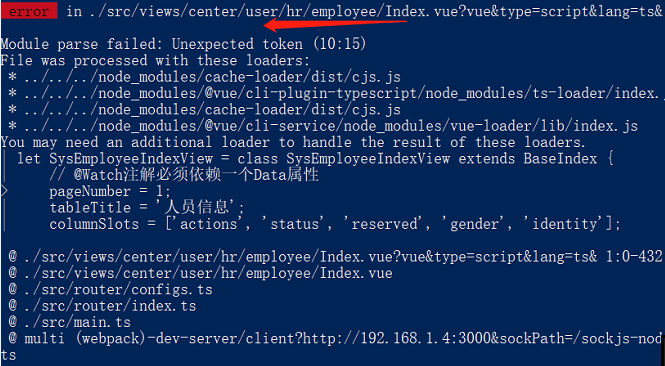
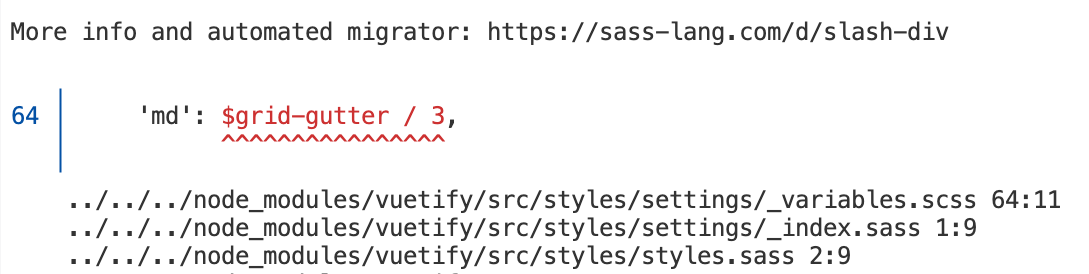
编译失败或无法启动问题,主要体现在,在使用命令 yarn e:ui dev 启动前端工程时,会出现较多编译错误,导致前端工程无法启动。常见的错误如下图所示:


为什么出现编译错误问题
出现编译问题主要原因是:Vue 工程使用的第三方依赖包越来越多,第三方依赖包升级维护的速度以及自身的兼容性也有较大差异。由于目前使用的是 Vue2 + Typescript + Vuetify2, 所以部分依赖包版本还不能使用最新版本,这些依赖包版本太高就会导致编译错误。
编译错误解决办法
Dante Cloud UI 工程,在每次发布时,都会对依赖包版本进行升级测试,如果可以升级,那么在版本发布时就会同步进行升级。
- 因此,通常情况下,你所使用的工程代码,其依赖包在允许范围内均已经是最新的,除非有十足把握,否则请不要自己升级依赖包版本。
- 本工程默认使用的
yarn包管理工具,工程中的yarn.lock文件就是对工程依赖包版本的锁定文件,不要删除或者修改此文件。
[5](老版本)Integrity check failed for "graceful-fs" (computed integrity doesn't match our records
问题原因
Yarn 在执行 Install 命令的过程中,会同时验证项目中软件包内容的版本和哈希值 package.json 与 Yarn 锁定文件的值匹配。 这有助于验证软件包依赖关系未被更改。
查阅资料,靠谱的一些文章说明的主要原因是:Node.js 默认源是包含「完整性」(integrity)这一字段的。因为淘宝 npm 源没有提供「完整性」(integrity)这一字段,当你更换为淘宝的源[http://registry.npm.taobao.org]之后,下载包缺失「完整性」信息就会导致校验失败。
- 我终于找到 CI fail 的原因了
- yarn 安裝套件出現錯誤 Integrity check failed for “graceful-fs” (computed integrity doesn’t match our records…
可能是文章出来的时间有点早,现在淘宝源已经包含了「完整性」(integrity)校验字段,通过查验 yarn.lock 文件就可以证实。但文章本身还是有一定借鉴作用。
解决办法
方法一
如果没有在现有前端工程中进行开发,仅是下载后运行。那么可以将工程删除,重新 git clone 前端工程,再次运行即可。或者重新下载代码包,重新解压运行。
方法二
如果已经在现有前端工程中进行开发,按照以下步骤尝试解决:
- 在工程根目录下,找到
package.json文件。在该文件的devDependencies部分,手动添加依赖"graceful-fs": "4.2.9",(注意以逗号结尾) - 为了规避不可预知的问题,先清除工程以及开发环境中已有的依赖缓存
// 1. 清除各个包中的 node_modules 文件夹。
lerna clean
// 如果提示lerna命令找不到,请先全局安装 lerna
// yarn global add lerna
// 2. 清除 yarn 环境中已有的缓存
yarn cache clean- 更新工程中,已有
yarn.lock锁定各个依赖包的签名信息。
yarn --update-checksums提示
上面命令执行完成之后,如果 yarn.lock 文件中,可以搜索到以下类似信息,说明操作成功。
graceful-fs@4.2.9:
version "4.2.9"
resolved "https://registry.npmmirror.com/graceful-fs/download/graceful-fs-4.2.9.tgz#041b05df45755e587a24942279b9d113146e1c96"
integrity "sha1-BBsF30V1Xlh6JJQiebnRExRuHJY= sha512-NtNxqUcXgpW2iMrfqSfR73Glt39K+BLwWsPs94yR63v45T0Wbej7eRmL5cWfwEgqXnmjQp3zaJTshdRW/qC2ZQ=="补充说明
出现 Integrity check failed for “graceful-fs” 错误,原因就是下载下来的依赖包的签名验证不匹配导致。而 yarn.lock 文件,已经将签名错误的 graceful-fs 包文件锁定, 不管是更新还是运行,都会去校验,所以错误一直无法解决。查看之前版本的 yarn.lock 文件,找到以下内容就是导致错误的原因:
graceful-fs@^4.1.11, graceful-fs@^4.1.15, graceful-fs@^4.1.2, graceful-fs@^4.1.6, graceful-fs@^4.2.0, graceful-fs@^4.2.2, graceful-fs@^4.2.3:
version "4.2.5"
resolved "https://registry.npm.taobao.org/graceful-fs/download/graceful-fs-4.2.5.tgz?cache=0&other_urls=https%3A%2F%2Fregistry.npm.taobao.org%2Fgraceful-fs%2Fdownload%2Fgraceful-fs-4.2.5.tgz#bc18864a6c9fc7b303f2e2abdb9155ad178fbe29"
integrity sha1-vBiGSmyfx7MD8uKr25FVrRePvik=该问题是最近一周才出现,之前一直没有遇到过,猜测是可能是淘宝源最近更新了“graceful-fs”包,不知道是哪方面的原因,导致签名不正确导致。所以解决办法本质就是尝试升级 graceful-fs 版本解决。graceful-fs 版本升级之后,yarn.lock 文件中,锁定信息以及签名就已经更新, 如下所示:
graceful-fs@^4.1.11, graceful-fs@^4.1.15, graceful-fs@^4.1.2, graceful-fs@^4.1.6, graceful-fs@^4.2.0, graceful-fs@^4.2.2, graceful-fs@^4.2.3:
version "4.2.5"
resolved "https://registry.npm.taobao.org/graceful-fs/download/graceful-fs-4.2.5.tgz?cache=0&other_urls=https%3A%2F%2Fregistry.npm.taobao.org%2Fgraceful-fs%2Fdownload%2Fgraceful-fs-4.2.5.tgz#bc18864a6c9fc7b303f2e2abdb9155ad178fbe29"
integrity sha1-vBiGSmyfx7MD8uKr25FVrRePvik=原因已经说清楚了,那么也可以通过其他方式,比如手动更新
package.json和yarn.lock文件,确保graceful-fs版本不是出错的 4.2.5,应该就可以解决。